Bienvenidos
Esta es una pagina para practicar CSS
Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore minima corporis nesciunt similique quia natus suscipit porro non quis dolore, error, culpa illo quae. Dolore quas commodi non fuga omnis? Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse nobis, doloremque facilis quam optio, quo itaque vitae recusandae, soluta amet obcaecati architecto. Odit tempore cum voluptates amet officia laboriosam harum. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aut temporibus deleniti quod quas ex provident esse odit porro incidunt dolor iure necessitatibus, corporis dolorum voluptatem recusandae nihil ipsa sequi velit.
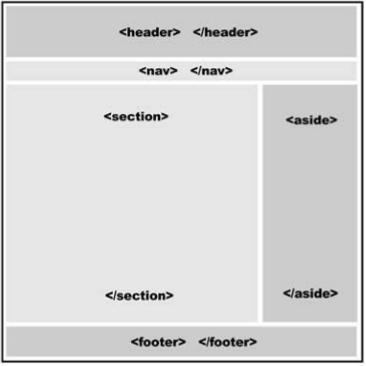
esta pagina intenta imitar la siguiente imagen

* { margin: 0px;
}
.contenedor { font-family: Georgia, 'Times New Roman', Times, serif;
}
#contact-header {
background-color: black;
color: white;
text-align: center;
padding-bottom: 5%;
}
#contact-header p { text-align: left;
margin-left: 10%;
padding-top: 2%;
}
#contact-navbar { background-color: rgb(128, 127, 127);
text-align: center;
border-bottom: double 3px;
}
#contact-navbar ul{list-style: none;
}
#contact-navbar ul li{display: inline-block; margin-right: 2%;
}
#contact-navbar ul li a {text-decoration: none;
}
#lateral {
float: right;
margin-top: 0%;
margin-left: 10%;
border: solid 3px black;
background-color: rgb(139, 139, 201);
padding-bottom: 30em;
}
.contenido { margin-top: 2%;
margin-right: 0%;
margin-left: 10%;
}
.clear { margin: 5%;
}
.pie { margin-top: 10%;
}